LED
El dicho una “imagen vale más que mil palabras” no tuvo en cuenta que actualmente la mayoría de pantallas están compuestas por miles de LED, es decir, que necesitamos luz visible para crear las palabras. Aquí veremos qué es un LED y cómo utilizarlo en nuestros proyectos.
De qué se trata un LED
Lo primero de todo es que su nombre proviene de las siglas inglesas “light-emitting diode” (diodo emisor de luz). En español el plural (según la RAE) es “ledes” y dejando de lado el ejemplo de las pantallas (que llevan millones de ellos en un tamaño minúsculo) los más reconocidos están en la mayoría de dispositivos para indicar que están funcionando o para advertirnos del estado de funcionamiento de esos dispositivos.
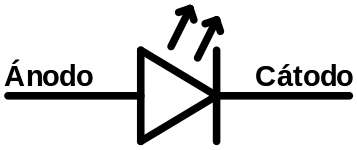
Un diodo es un componente capaz de dejar pasar la corriente en un sentido y bloquearla en el contrario. Los diodos LED son un tipo especial de diodo que al mismo tiempo de dejar pasar la corriente emiten luz. El símbolo eléctrico para un LED es el siguiente (imagen de la Wikipedia):

Para recordar el nombre basta con fijarse que el símbolo parece a una flecha: la parte más grande del triángulo (izquierda del dibujo) es llamada “ÁNODO” y hacia donde apunta esta flecha imaginaria es el “CÁTODO”. Con respecto a la tensión y como ayuda es fácil de recordar que la parte más grande es la más positiva y la más pequeña es la negativa. Cabe destacar que un LED tiene polaridad, eso significa que que si se conecta al revés no funcionará.

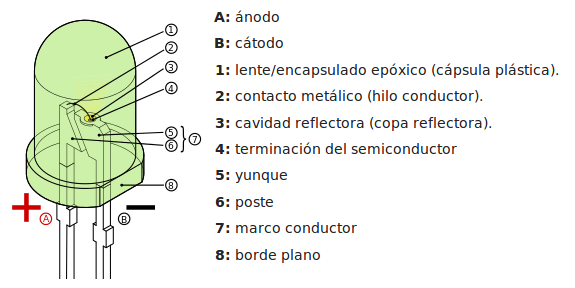
En la anterior imagen se ve de qué elementos está compuesto físicamente un LED (imagen de la Wikipedia donde hay información extendida). El color con el que vemos cada uno de los LED viene de los materiales utilizados en el interior. Inventados en los años 30 del siglo XX no fue hasta la década de 1970 cuando se empezó a comercializar masivamente pero había un problema sólo estaban disponibles los colores rojo, amarillo y verde. No fue hasta 60 años después desde su invención y casi 30 años usándose en todos lados, cuando se consiguió el LED azul (sus inventores incluso recibieron el Premio Nobel de Física 2014 por ello). Gracias a este último color se consiguió disponer de luz blanquecina extendiéndose su uso a iluminación de locales.
Cómo conectar un LED
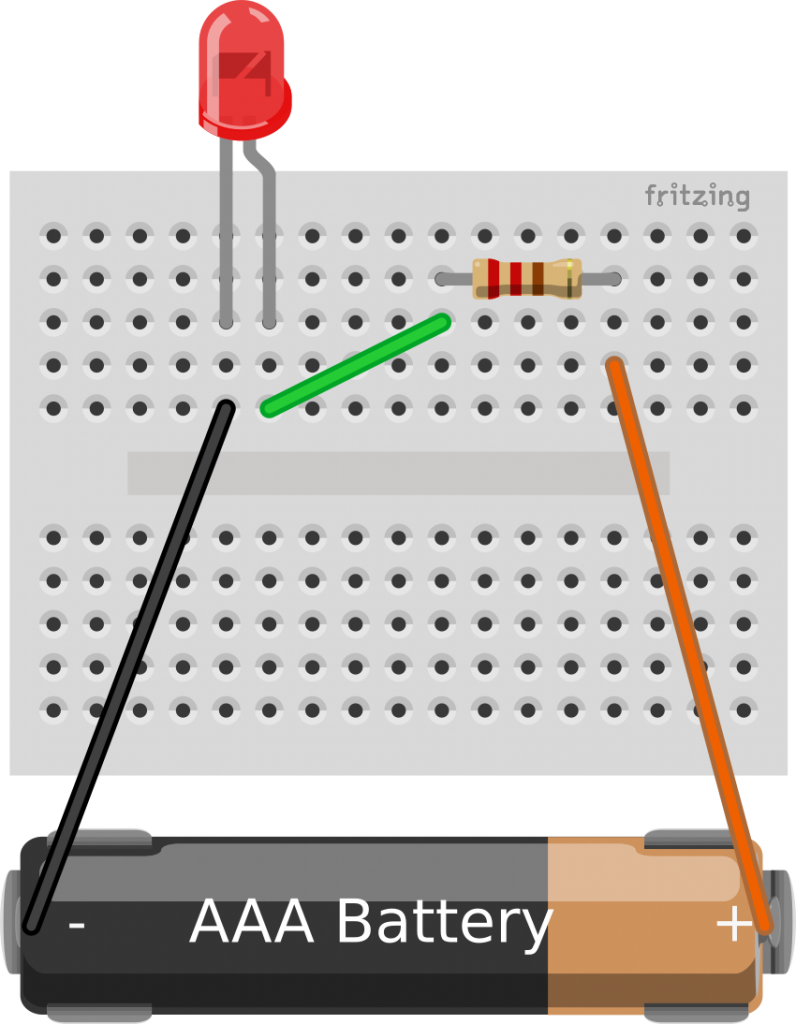
Los LED que utilizamos en electrónica precisan de una fuente de tensión para funcionar (y como mencionamos antes: que esté correctamente conectado debido a la polaridad). También es necesario conectar una resistencia en serie para limitar la corriente eléctrica que circula por el circuito, dicha resistencia dependerá de la tensión a la que se conecte y también del color que tenga ese LED concreto. El montaje más básico para un LED sería el siguiente:

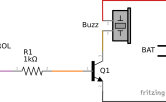
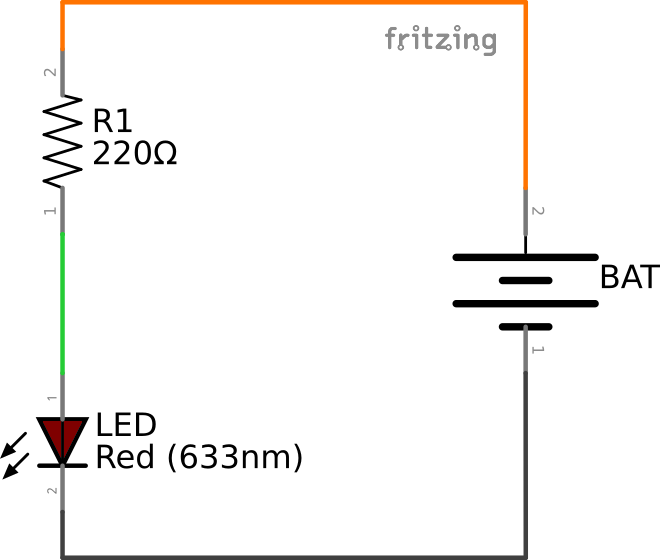
Que en simbología quedaría de la siguiente forma (siendo “R” una resistencia de 220 Ohmnios y “BAT” una pila o batería):

Pero el anterior esquema no permite apagar y encender el LED salvo que quitemos o pongamos la batería. Que en nuestro caso sustituiremos por una señal digital, concretamente la salida de un microcontrolador y el encendido/apagado del LED será gobernado por el software.
Manejo de un LED
Tal y como hemos visto si el LED está correctamente montado al existir tensión emitirá luz y al estar a cero se apagará.
Eso significa que si al hacer un programa en la Raspberry o en el Arduino ponemos una salida digital a un 1 encenderá el LED y si ponemos esa misma salida digital a valor 0 apagará dicho LED.
Por ejemplo el siguiente programa hace parpadear un LED conectado al PIN=8

Primero lo enciende poniéndolo a “ON”, lo mantiene 1000 milisegundos (es decir, un segundo) en ese estado. A continuación lo apaga y espera otro segundos. Debido a que está en el “loop” se repetirá indefinidamente.
Ese mismo código hecho en Arduino quedaría de la siguiente forma:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const byte LEDpin = 8; // Where the LED is connected void setup() { pinMode(LEDpin, OUTPUT); // Configura el LED como SALIDA } void loop() { digitalWrite(LEDpin, HIGH); // Enciende el LED (HIGH es el nivel de voltaje) delay(1000); // Espera 1000 milisegundos = 1 segundo digitalWrite(LEDpin, LOW); // Apaga el LED poniendo el voltaje LOW delay(1000); // Espera otro segundo } |
Como resultado obtenemos un LED parpadeando, estando un segundo encendido y otro segundo apagado.
LED RGB, el “tricolor”
Un LED RGB, cuyas siglas se corresponden con las iniciales de los colores rojo (Red), verde (Green) y azul (Blue) es con el que se pueden mostrar los colores, de hecho la mayoría de las pantallas llevan millones de diminutos LED RGB para mostrar el contenido.
El funcionamiento de un LED RGB es como si tuviésemos 3 LED sueltos pero al estar todos en el mismo conjunto permiten mostrar colores intermedios como el amarillo (rojo+verde), magenta (rojo+azul), el cian (verde+azul) o el blanco (rojo+verde+azul). Configura las primeras líneas para poner correctamente los 3 LED según lo hayas cableado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
const byte rgbRpin = 8; // PIN para el LED rojo(R) const byte rgbGpin = 7; // PIN para el LED verde(G) const byte rgbBpin = 6; // PIN para el LED azul(B) int tiempoDeEspera = 1000; //Milisegundos entre cambio de color (1000=1segundo) void setup() { pinMode(rgbRpin, OUTPUT); // El LED rojo(R) es una salida digital pinMode(rgbGpin, OUTPUT); // El LED verde(G) es una salida digital pinMode(rgbBpin, OUTPUT); // El LED azul(B) es una salida digital } void loop() { digitalWrite(rgbRpin, HIGH); digitalWrite(rgbGpin, HIGH); digitalWrite(rgbBpin, HIGH); //Blanco delay(tiempoDeEspera); // Espera los milisegundos que se introdujeron en tiempoDeEspera digitalWrite(rgbRpin, HIGH); digitalWrite(rgbGpin, LOW); digitalWrite(rgbBpin, LOW); //Rojo delay(tiempoDeEspera); // Muestra el rojo durante estos milisegundos digitalWrite(rgbRpin, LOW); digitalWrite(rgbGpin, HIGH); digitalWrite(rgbBpin, LOW); //Verde delay(tiempoDeEspera); // Muestra el verde durante estos milisegundos digitalWrite(rgbRpin, LOW); digitalWrite(rgbGpin, LOW); digitalWrite(rgbBpin, HIGH); //Azul delay(tiempoDeEspera); // Muestra el azul durante estos milisegundos digitalWrite(rgbRpin, HIGH); digitalWrite(rgbGpin, HIGH); digitalWrite(rgbBpin, LOW); //Amarillo delay(tiempoDeEspera); // Muestra el amarillo durante estos milisegundos digitalWrite(rgbRpin, HIGH); digitalWrite(rgbGpin, LOW); digitalWrite(rgbBpin, HIGH); //Magenta delay(tiempoDeEspera); // Muestra el magenta durante estos milisegundos digitalWrite(rgbRpin, LOW); digitalWrite(rgbGpin, HIGH); digitalWrite(rgbBpin, HIGH); //Cian delay(tiempoDeEspera); // Muestra el cian durante estos milisegundos digitalWrite(rgbRpin, LOW); digitalWrite(rgbGpin, LOW); digitalWrite(rgbBpin, LOW); //Apagados delay(tiempoDeEspera); // Todos apagados unos milisegundos } |
Ahora estará cambiando cada medio segundo en este orden:
blanco , rojo , verde , azul , amarillo , magenta , cian y apagados tras lo cual vuelve a empezar el ciclo.